Here follows a couple of styles. All used with, but most not limited to, a MVVM desig patten.
First a text style
<ResourceDictionary x:Class="foo.View.Styles.TextStyle"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008">
<Style x:Key="DefaultTextStyle" TargetType="{x:Type TextBlock}">
<Setter Property="Background" Value="Transparent"/>
<Setter Property="VerticalAlignment" Value="Center"/>
<Setter Property="HorizontalAlignment" Value="Stretch"/>
<Setter Property="FontSize" Value="12"/>
<Setter Property="FontWeight" Value="Bold"/>
<Setter Property="FontFamily" Value="Verdana"/>
<Setter Property="Foreground" Value="#FF17447E"/>
<Setter Property="TextWrapping" Value="Wrap"/>
<Setter Property="TextAlignment" Value="Left"/>
</Style>
</ResourceDictionary>
Here is a style for a image that will fade in i half a second, and after 1,5 second it will fade out in 1 second
<ResourceDictionary x:Class="foo.View.Styles.FadeOutImageStyle"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable="d">
<Style x:Key="DefaultFadeImageStyle" TargetType="{x:Type Image}">
<Style.Triggers>
<Trigger Property="IsVisible" Value="True">
<Trigger.EnterActions>
<BeginStoryboard>
<Storyboard>
<DoubleAnimation Storyboard.TargetProperty="Opacity" From="0.5" To="1.0" BeginTime="0:0:0" Duration="0:0:0.5"/>
<DoubleAnimation Storyboard.TargetProperty="Opacity" From="1.0" To="0.0" BeginTime="0:0:1.5" Duration="0:0:1"/>
</Storyboard>
</BeginStoryboard>
</Trigger.EnterActions>
</Trigger>
</Style.Triggers>
</Style>
</ResourceDictionary>
and of course can be used like
Style="{StaticResource DefaultFadeOutImageStyle}
Then a style for a plain squre ProgressBar without any glossy effects or gradient colors. This one I found here:
http://stackoverflow.com/questions/12871978/removing-gloss-from-progressbar
<ResourceDictionary x:Class="foo.View.Styles.ProgressBarStyle"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008">
<Style x:Key="DefaultProgressBar" TargetType="{x:Type ProgressBar}">
<Setter Property="Background" Value="Transparent"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="ProgressBar">
<Border BorderBrush="Transparent" BorderThickness="0" Background="Transparent" CornerRadius="0" Padding="0">
<Grid x:Name="PART_Track">
<Rectangle x:Name="PART_Indicator" HorizontalAlignment="Left" Fill="#00DB69"/>
</Grid>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</ResourceDictionary>
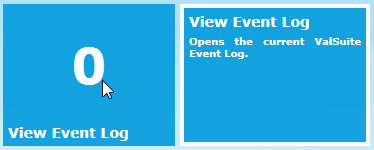
Here is a style for WPF ToolTip that will look something like this:

<ResourceDictionary x:Class="foo.View.Styles.ToolTipStyles"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable="d">
<Style x:Key="{x:Type ToolTip}" TargetType="ToolTip">
<Setter Property="MinHeight" Value="100"/>
<Setter Property="Placement" Value="Right"/>
<Setter Property="HasDropShadow" Value="False"/>
<Setter Property="Visibility" Value="{Binding Path=ToolTipVisible}"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="ToolTip">
<Border BorderBrush="White" BorderThickness="4" Width="190" Height="{Binding Path=Height}" Background="{Binding Path=ToolTipBackgroundColor}" MinHeight="100">
<DockPanel VerticalAlignment="Top">
<TextBlock DockPanel.Dock="Top"
Text="{Binding Path=DescriptiveText}"
Visibility="{Binding Path=DescriptiveTextVisibleInToolTip}"
FontSize="14"
FontWeight="Bold"
FontFamily="Verdana"
Foreground="White"
Margin="5"
TextWrapping="Wrap"
TextAlignment="Justify">
<TextBlock.Style>
<Style TargetType="TextBlock">
<Style.Triggers>
<Trigger Property="Text" Value="{x:Null}">
<Setter Property="Visibility" Value="Collapsed"/>
</Trigger>
<Trigger Property="Text" Value="">
<Setter Property="Visibility" Value="Collapsed"/>
</Trigger>
</Style.Triggers>
</Style>
</TextBlock.Style>
</TextBlock>
<TextBlock DockPanel.Dock="Top" Text="{Binding Path=ToolTip}" FontSize="10" FontWeight="Bold" FontFamily="Verdana" Foreground="White" Margin="5,0,5,0" TextWrapping="Wrap" TextAlignment="Justify"/>
<TextBlock/>
</DockPanel>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
<Style.Triggers>
<EventTrigger RoutedEvent="ToolTip.Opened">
<BeginStoryboard>
<Storyboard>
<DoubleAnimation Storyboard.TargetProperty="Width" From="0.0" To="200" Duration="0:0:.5"/>
<DoubleAnimation Storyboard.TargetProperty="Opacity" From="0.0" To="1.0" Duration="0:0:1"/>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Style.Triggers>
</Style>
</ResourceDictionary>
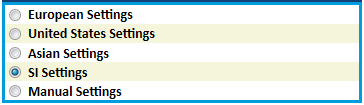
A DataGrid style that wiil make the DataGrid look like this:

<ResourceDictionary x:Class="foo.View.Styles.DataGridStyles"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable="d">
<Style x:Key="DefaultSettingsDataGrid" TargetType="{x:Type DataGrid}">
<Setter Property="IsEnabled" Value="{Binding Enable}"/>
<Setter Property="Width" Value="{Binding DataGridWidth}"/>
<Setter Property="HorizontalAlignment" Value="Left"/>
<Setter Property="AlternatingRowBackground" Value="Beige"/>
<Setter Property="AlternationCount" Value="2"/>
<Setter Property="CanUserAddRows" Value="False"/>
<Setter Property="CanUserDeleteRows" Value="False"/>
<Setter Property="CanUserReorderColumns" Value="False"/>
<Setter Property="CanUserResizeColumns" Value="False"/>
<Setter Property="CanUserResizeRows" Value="False"/>
<Setter Property="CanUserSortColumns" Value="False"/>
<Setter Property="AutoGenerateColumns" Value="False"/>
<Setter Property="HeadersVisibility" Value="None"/>
<Setter Property="VerticalAlignment" Value="Center"/>
<Setter Property="TextBlock.FontFamily" Value="Calibri"/>
<Setter Property="TextBlock.FontSize" Value="14"/>
<Setter Property="TextBlock.FontWeight" Value="Bold"/>
<Setter Property="TextBlock.Foreground" Value="Black"/>
<Setter Property="TextBlock.TextWrapping" Value="Wrap"/>
<Setter Property="TextBlock.VerticalAlignment" Value="Center"/>
<Setter Property="GridLinesVisibility" Value="None"/>
<Setter Property="BorderBrush" Value="#FF009CDD"/>
<Setter Property="BorderThickness" Value="3"/>
<Style.Resources>
<SolidColorBrush x:Key="{x:Static SystemColors.HighlightBrushKey}" Color="Transparent" />
<SolidColorBrush x:Key="{x:Static SystemColors.ControlBrushKey}" Color="Transparent" />
<SolidColorBrush x:Key="{x:Static SystemColors.HighlightTextBrushKey}" Color="Black" />
<SolidColorBrush x:Key="{x:Static SystemColors.ControlTextBrushKey}" Color="Black" />
</Style.Resources>
<Style.Triggers>
<Trigger Property="IsVisible" Value="True">
<Trigger.EnterActions>
<BeginStoryboard>
<Storyboard>
<DoubleAnimation Storyboard.TargetProperty="Opacity" From="0.0" To="1.0" Duration="0:0:0.8"/>
</Storyboard>
</BeginStoryboard>
</Trigger.EnterActions>
</Trigger>
</Style.Triggers>
</Style>
</ResourceDictionary>
A ComboBox, that look like this:

<ResourceDictionary x:Class="foo.View.Styles.FlatComboBoxStyles"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable="d">
<Style x:Key="FlatComboBox" TargetType="{x:Type ComboBox}">
<Setter Property="HorizontalAlignment" Value="Stretch"/>
<Setter Property="HorizontalContentAlignment" Value="Right"/>
<Setter Property="VerticalAlignment" Value="Top"/>
<Setter Property="MinWidth" Value="100"/>
<Setter Property="UIElement.SnapsToDevicePixels" Value="True"/>
<Setter Property="ScrollViewer.HorizontalScrollBarVisibility" Value="Disabled"/>
<Setter Property="ScrollViewer.VerticalScrollBarVisibility" Value="Auto"/>
<Setter Property="ScrollViewer.CanContentScroll" Value="True"/>
<Setter Property="TextElement.Foreground" Value="Black"/>
<Setter Property="FrameworkElement.FocusVisualStyle" Value="{x:Null}"/>
<Setter Property="BorderBrush" Value="Transparent"/>
<Setter Property="BorderThickness" Value="0"/>
<Setter Property="Background" Value="Transparent" />
</Style>
</ResourceDictionary>
Now this is a bit more complex. I don't know if it could be done more elegantly.
Obvious I found this style somewhere, but unfortunately I’ve forgotten where. Sincere apologies to the author.
Here is what the vertical ScrollBar that will look like this:

This style is only for a vertical ScrollBar:
<ResourceDictionary x:Class="foo.View.Styles.ScrollViewerStyle"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable="d">
<Style x:Key="DefaultScrollViewer" TargetType="{x:Type ScrollViewer}">
<Setter Property="VerticalScrollBarVisibility" Value="Auto"/>
<Setter Property="HorizontalScrollBarVisibility" Value="Hidden"/>
<Setter Property="Background" Value="Transparent"/>
</Style>
<!-- SrollViewer ScrollBar Repeat Buttons (at each end) -->
<Style x:Key="ScrollBarLineButton" TargetType="{x:Type RepeatButton}">
<Setter Property="SnapsToDevicePixels" Value="True"/>
<Setter Property="OverridesDefaultStyle" Value="true"/>
<Setter Property="Focusable" Value="false"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type RepeatButton}">
<Border Name="Border" Margin="0" CornerRadius="0" Background="#FF009CDD" BorderThickness="1" BorderBrush="White">
<Path HorizontalAlignment="Center" VerticalAlignment="Center" Fill="#FF009CDD" Data="{Binding Path=Content, RelativeSource={RelativeSource TemplatedParent}}" />
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsPressed" Value="true">
<Setter TargetName="Border" Property="Background" Value="#FF009CDD" />
</Trigger>
<Trigger Property="IsEnabled" Value="false">
<Setter Property="Foreground" Value="Gray"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<!-- SrollViewer ScrollBar Repeat Buttons (The part in the middle, not the thumb the long area between the buttons ) -->
<Style x:Key="ScrollBarPageButton" TargetType="{x:Type RepeatButton}">
<Setter Property="SnapsToDevicePixels" Value="True"/>
<Setter Property="OverridesDefaultStyle" Value="true"/>
<Setter Property="IsTabStop" Value="false"/>
<Setter Property="Focusable" Value="false"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type RepeatButton}">
<Border Background="Transparent" />
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<!-- ScrollViewer ScrollBar Thumb, that part that can be dragged up/down or left/right Buttons -->
<Style x:Key="ScrollBarThumb" TargetType="{x:Type Thumb}">
<Setter Property="SnapsToDevicePixels" Value="True"/>
<Setter Property="OverridesDefaultStyle" Value="true"/>
<Setter Property="IsTabStop" Value="false"/>
<Setter Property="Focusable" Value="false"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Thumb}">
<Border CornerRadius="0" Background="{TemplateBinding Background}" BorderThickness="1" BorderBrush="White"/>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<ControlTemplate x:Key="VerticalScrollBar" TargetType="{x:Type ScrollBar}">
<Grid >
<Grid.RowDefinitions>
<RowDefinition MaxHeight="18"/>
<RowDefinition Height="0.00001*"/>
<RowDefinition MaxHeight="18"/>
</Grid.RowDefinitions>
<Border Grid.RowSpan="3" CornerRadius="0" Background="White" />
<RepeatButton Grid.Row="0" Style="{StaticResource ScrollBarLineButton}" Height="18" Command="ScrollBar.LineUpCommand" Content="M 0 4 L 8 4 L 4 0 Z" />
<Track Name="PART_Track" Grid.Row="1" IsDirectionReversed="true">
<Track.DecreaseRepeatButton>
<RepeatButton Style="{StaticResource ScrollBarPageButton}" Command="ScrollBar.PageUpCommand" />
</Track.DecreaseRepeatButton>
<Track.Thumb>
<Thumb Style="{StaticResource ScrollBarThumb}" Margin="0,0,0,0" Background="#FF009CDD"/>
</Track.Thumb>
<Track.IncreaseRepeatButton>
<RepeatButton Style="{StaticResource ScrollBarPageButton}" Command="ScrollBar.PageDownCommand" />
</Track.IncreaseRepeatButton>
</Track>
<RepeatButton Grid.Row="3" Style="{StaticResource ScrollBarLineButton}" Height="18" Command="ScrollBar.LineDownCommand" Content="M 0 0 L 4 4 L 8 0 Z"/>
</Grid>
</ControlTemplate>
<!-- Style for overall ScrollBar -->
<Style x:Key="{x:Type ScrollBar}" TargetType="{x:Type ScrollBar}">
<Setter Property="SnapsToDevicePixels" Value="True"/>
<Setter Property="OverridesDefaultStyle" Value="true"/>
<Style.Triggers>
<Trigger Property="Orientation" Value="Vertical">
<Setter Property="Width" Value="18"/>
<Setter Property="Height" Value="Auto" />
<Setter Property="Template"
Value="{StaticResource VerticalScrollBar}" />
</Trigger>
</Style.Triggers>
</Style>
<!-- Style for overall ScrollViewer -->
<Style x:Key="FavsScrollViewer" TargetType="{x:Type ScrollViewer}">
<Setter Property="OverridesDefaultStyle" Value="True"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type ScrollViewer}">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<ScrollContentPresenter Grid.Column="1"/>
<ScrollBar Name="PART_VerticalScrollBar" Value="{TemplateBinding VerticalOffset}" Maximum="{TemplateBinding ScrollableHeight}" ViewportSize="{TemplateBinding ViewportHeight}" Visibility="{TemplateBinding ComputedVerticalScrollBarVisibility}"/>
<ScrollBar Name="PART_HorizontalScrollBar" Orientation="Horizontal" Grid.Row="1" Grid.Column="1" Value="{TemplateBinding HorizontalOffset}" Maximum="{TemplateBinding ScrollableWidth}" ViewportSize="{TemplateBinding ViewportWidth}" Visibility="{TemplateBinding ComputedHorizontalScrollBarVisibility}"/>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</ResourceDictionary>
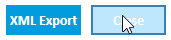
And a style for a plain button, looking like this:

<ResourceDictionary x:Class="Ellab.WPF.View.Styles.ButtonStyle"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008" >
<Style x:Key="DefaultButtonStyle" TargetType="{x:Type Button}">
<Setter Property="BorderThickness" Value="0"/>
<Setter Property="Background" Value="#FF009CDD"/>
<Setter Property="TextElement.FontSize" Value="14"/>
<Setter Property="TextElement.FontWeight" Value="Bold"/>
<Setter Property="TextElement.FontFamily" Value="Calibri"/>
<Setter Property="TextElement.Foreground" Value="White"/>
<Style.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="BorderBrush" Value="#FF123F74"/>
<Setter Property="BorderThickness" Value="2"/>
</Trigger>
<Trigger Property="IsMouseOver" Value="False">
<Setter Property="BorderThickness" Value="0"/>
</Trigger>
<Trigger Property="IsDefault" Value="True">
<Setter Property="BorderBrush" Value="#FF123F74"/>
<Setter Property="BorderThickness" Value="2"/>
</Trigger>
</Style.Triggers>
</Style>
</ResourceDictionary>
As always, feel free to comment, or ask.